Authors: Gabriel Gianordoli, Jamie Hong and Lucy Matchett
1. Space
Strawberry Fields (John Lennon’s memorial in Central Park)
2. Observation
Most people would get to the place, take a picture of it and leave. Some would take a picture standing on the central mosaic.
The average time they spend there is really short. Because of that, the action one make ends up setting the “rule” for the next visitors.
3. Concept
During his later solo career, Lennon became famous for his political activism. Also, the lyrics from “Imagine” ask for people’s engagement, asking them to imagine a better and peaceful world. Those facts set the historical background of our project.
Although, the standard behaviour for his memorial — quick visit, take picture — seemed disconnected from that.
We wanted to stimulate interaction connecting those two contexts.
3. Idea
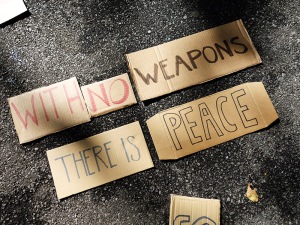
Cardboards with different words left on the side of the mosaic. Some words were taken from the lyrics, but we also added more verbs and prepositions so that people could make sentences. We’ve written some “negative” words as well: “weapons”, “greed”, “hunger”, “war” etc.
Given the number of foreign tourists, we included words from other languages in the last iteration.
We were expecting people to take pictures with the words, within the mosaic or not. Our main goal was to help them make something of their own as well.
4. Parameters
Considering the first observation and the first and second iterations, we’ve set some fixed parameters for the installation:
– Cardboards not too close to the mosaic.
– Set up between 11 AM and 1 PM.
5. Final Iteration – October 19, 2013
5.a. Standard Word Set
For the first time, we went there on a weekend. That was a new variable in our system. Visitors seemed older than the ones on weekdays. That was a concern, because we’ve observed that most of the times a young female tourist starts the interaction.
As before, we started by leaving one sentence along with the words.
It took 20 minutes until the first person picked up a word. After that, though, we had continuous and intense interaction for ate least 40 minutes.
Unlike the previous days, people took the words to the mosaic.


































That last picture was probably the only time when people didn’t turn the negative words into something positive.
Some people would also take pictures outside of the mosaic or make sentences on the ground, like in the previous interactions.


5.b. Foreign Languages
The cards using other languages were used as well.

5.c. System Interference
After that, a man left his CD and some promotional material on top of the words.

We left it there for a while. It was interesting to see how that completely changed the system. People assumed that the installation had some purpose related to the CD. Not even they wouldn’t pick the words anymore, but also they stopped taking pictures.
5.d. Unexpected Interactions
Our foreign language cards included just a few idioms: italian, portuguese, spanish, french and japanese. We’ve chosen those languages based on observation, but we didn’t have any quantitave data about the percentage of tourists from each country.
After some time looking at the cards, a girl started writing words in hebrew on the back of them.

5.e. System Permanence
Since we were done with the project, we decided to let the cardboards there. On the next day, looking for pictures from Strawberry Fields published on Instagram, we found that people continued to use the boards.





6. Conclusion
We think that the installation was successful due to some key factors:
– It was built on top of a pre-existing behaviour.
– It doesn’t go against user’s preset goals.
– It relates to a historical background known by its users.
– It is malleable, there are no preset rules.
Those factors also make it able to restart itself. At least in a short-term, it is capable of having a life of its own.